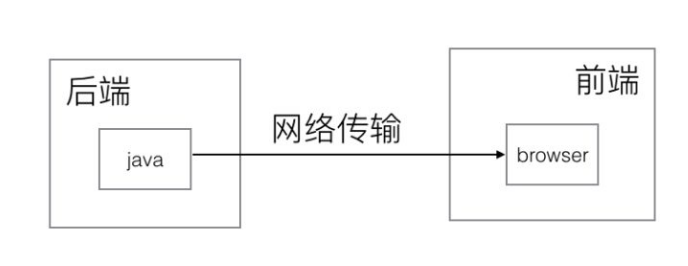
前后端分离的时代
在MV* 的前后端分离时代,前后端数据通过JSON进行交互,彼此互相不关联,接口分离,后端提供数据即可,前端自己搞。

但是,有时候有新需求的时候,要定义前后端的数据接口了,这时候前端需要等到服务端接口开发完才能进行开发吗?
当然不需要,我们可以采取 mock 的形式进行数据模拟,需要前后端共同定义好接口规范,于是乎我们开心的在本地写了一大堆mock文件。
但是问题又来了,我们需要同步 mock 数据,需要不断地进行 git 提交…. 随着项目的的复杂度增加,mock 数据如何管理?
这个时候,我们可能需要一台 mock 服务器,最好能同步服务端接口的 mock。当然,现在网上也已经有了成熟的解决方案,比如 easy-mock 。他可以很好地支持 Swagger,通过 Swagger 只需1秒就能创建好项目所有的 Mock 接口。当然,除了 easy-mock 还有 lazy-mock 等等 mock 工具可用。
nodejs作为中间层服务
伴随着 vue.js 与 react.js 的流行,市场上越来越多的 SPA 应用,服务端和客户端各层职责重叠,大家各搞各的,很难统一具体要做的事情。并且可能会伴随着一些性能上的问题:
- 渲染,取值都在客户端进行,有性能的问题
- 需要等待资源到齐才能进行,会有短暂白屏与闪动
- 在移动设备低速网路的体验奇差无比
- 渲染都在客户端,模版无法重用,SEO 实现 麻烦
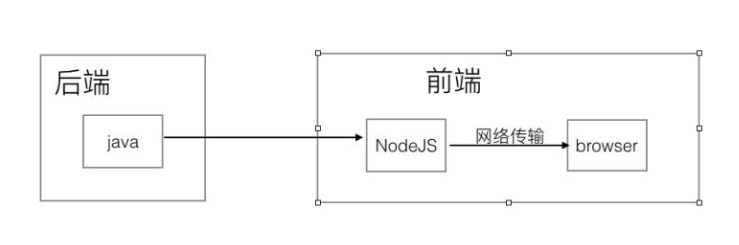
为了解决这些问题,我们可能需要 nodejs 来作为中间层:

有了 nodejs 后,前后端的职能也发生了变化:

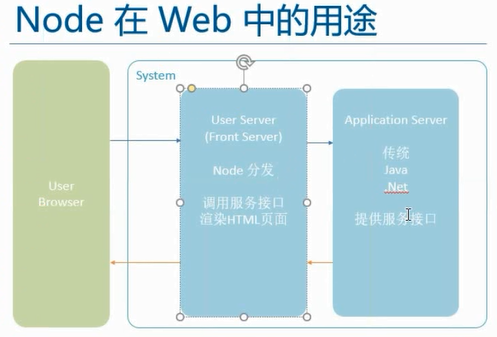
这个就是中间层nodejs的主要思路,下面我们来看一下常见的业务场景:
接口数据可靠性修复
有的时候服务端返回给我们的数据可能并不是前端想要的结构,所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。但是后端经常提供后端的数据逻辑,在前端还需要去处理这些数据逻辑。
例如,服务端返回的某个字段为 null 或者服务端返回的数据结构太深,前端需要不断写这样的代码去判断数据结构是否真的返回了正确的东西,而不是个null 或者undefined:
1 | if (params.items && params.items.type && ...) { |
对于这种情况,我们前端其实不应该去重复校验数据的格式,这也本不应该是浏览器端js需要做的事情。我们可以在中间层做接口转发,在转发的过程中做数据处理。而不用担心数据返回的问题:
1 | router.get('/buyer/product/detail', (req, res, next) => { |
上面就是利用 nodejs 进行分发:

页面性能优化 和 SEO
有时候我们做单页面应用,经常会碰到首屏加载性能问题,这个时候如果我们接了中间层 nodejs 的话,那么我们可以把首屏渲染的任务交给 nodejs 去做(即SSR服务端渲染),次屏的渲染依然走之前的浏览器渲染。(前端换页,浏览器端渲染,直接输入网址,服务器渲染)服务端渲染对页面进行拼接直出html字符串,可以大幅提高首屏渲染的时间,减少用户的等待时间。
其次对于单页面的 SEO 优化也是很好地处理方式,由于目前的ajax并不被搜索百度等搜索引擎支持,所以如果想要得到爬虫的支持,那么 SSR 也是一种解决方法。
这里说一下预渲染
如果你调研服务器端渲染(SSR)只是用来改善少数营销页面(例如 /, /about, /contact 等)的 SEO,那么你可能需要预渲染。无需使用 web 服务器实时动态编译 HTML,而是使用预渲染方式,在构建时(build time)简单地生成针对特定路由的静态 HTML 文件。优点是设置预渲染更简单,并可以将你的前端作为一个完全静态的站点。
如果你使用 webpack,你可以使用 prerender-spa-plugin 轻松地添加预渲染。
完~